Unicode support
|
Hi, list:= < {
"rows" : [
{
"科室名称" : " 全院",
"治愈率(%)" : 58.25,
"好转率(%)" : 36.617000579833984,
"病死率(%)" : 0.6050000190734863
},
{
"科室名称" : " 内科",
"治愈率(%)" : 15.333000183105469,
"好转率(%)" : 77.73200225830078,
"病死率(%)" : 1.1920000314712524
}
]
}>
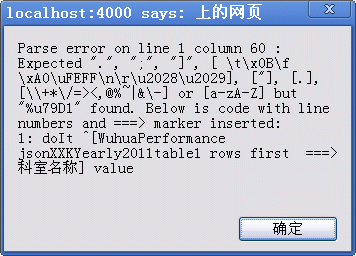
If I could use Unicode character in selectors then it would be very easy to do something like:list rows first 科室名称but now I will get a parsing error at "科室名称" and I have to do it this way: list rows first at:'科室名称'and this use case of Unicode is just one of the simplest examples. Currently Unicode selector names (and variable names) are not supported and the compiler will show an error as shown in following picture:  And I've found some maybe related code in repl/amber.js: var expected = buildExpected(rightmostMatchFailuresExpected);
var actualPos = Math.max(pos, rightmostMatchFailuresPos);
var actual = actualPos < input.length
? quote(input.charAt(actualPos))
: 'end of input';
return 'Expected ' + expected + ' but ' + actual + ' found.'; I am not familiar with Javascript so I don't have a fix to this. |
|
Hi, Can't you access the JSON data with #at: and co? If so, would that be a good enough answer to you question? Adding support for Unicode selectors and var names in Amber would probably require quite a bit of work. Nico "J.K." <[hidden email]> writes: > Hi, > > Actually what I am doing is to export excel tables for financial data of a > hospital into json and to analyze those data using Amber. The json-file > contents are like this(you need not to know chinese): > > list:= < { > "rows" : [ > { > "科室名称" : " 全院", > "治愈率(%)" : 58.25, > "好转率(%)" : 36.617000579833984, > "病死率(%)" : 0.6050000190734863 > }, > { > "科室名称" : " 内科", > "治愈率(%)" : 15.333000183105469, > "好转率(%)" : 77.73200225830078, > "病死率(%)" : 1.1920000314712524 > } > ] > }> > > If I could use Unicode character in selectors then it would be very easy to > do something like: > > list rows first 科室名称 > > but now I will get a parsing error at "科室名称" and I have to do it this way: > > list rows first at:'科室名称' > > and this use case of Unicode is just one of the simplest examples. > > Currently Unicode selector names (and variable names) are not supported and > the compiler will show an error as shown in following picture: > > [image: parsing error when using unicode selectors] > > And I've found some maybe related code in repl/amber.js: > > var expected = buildExpected(rightmostMatchFailuresExpected); var actualPos > = Math.max(pos, rightmostMatchFailuresPos); var actual = actualPos < > input.length ? quote(input.charAt(actualPos)) : 'end of input'; return > 'Expected ' + expected + ' but ' + actual + ' found.'; > > I am not familiar with Javascript so I don't have a fix to this. > > -- Nicolas Petton http://nicolas-petton.fr |
«
Return to Amber Smalltalk
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

